AngularJs-toaster-Angular提示弹框
作者:高天阳
邮箱:[email protected]
更改历史
* 2017-11-26 高天阳 初始化文档
1 简介
1.1 简介
AngularJS Toaster是toastr非阻塞通知jQuery库的AngularJS端口。它需要AngularJS v1.2.6或更高版本以及CSS3转换的角动画。 那么toaster是什么呢。toaster是一款非常炫酷的提示插件,忍耐不住的人可以先去看特效
2 安装、使用
2.1 安装
- Npm安装
npm install --save angularjs-toaster
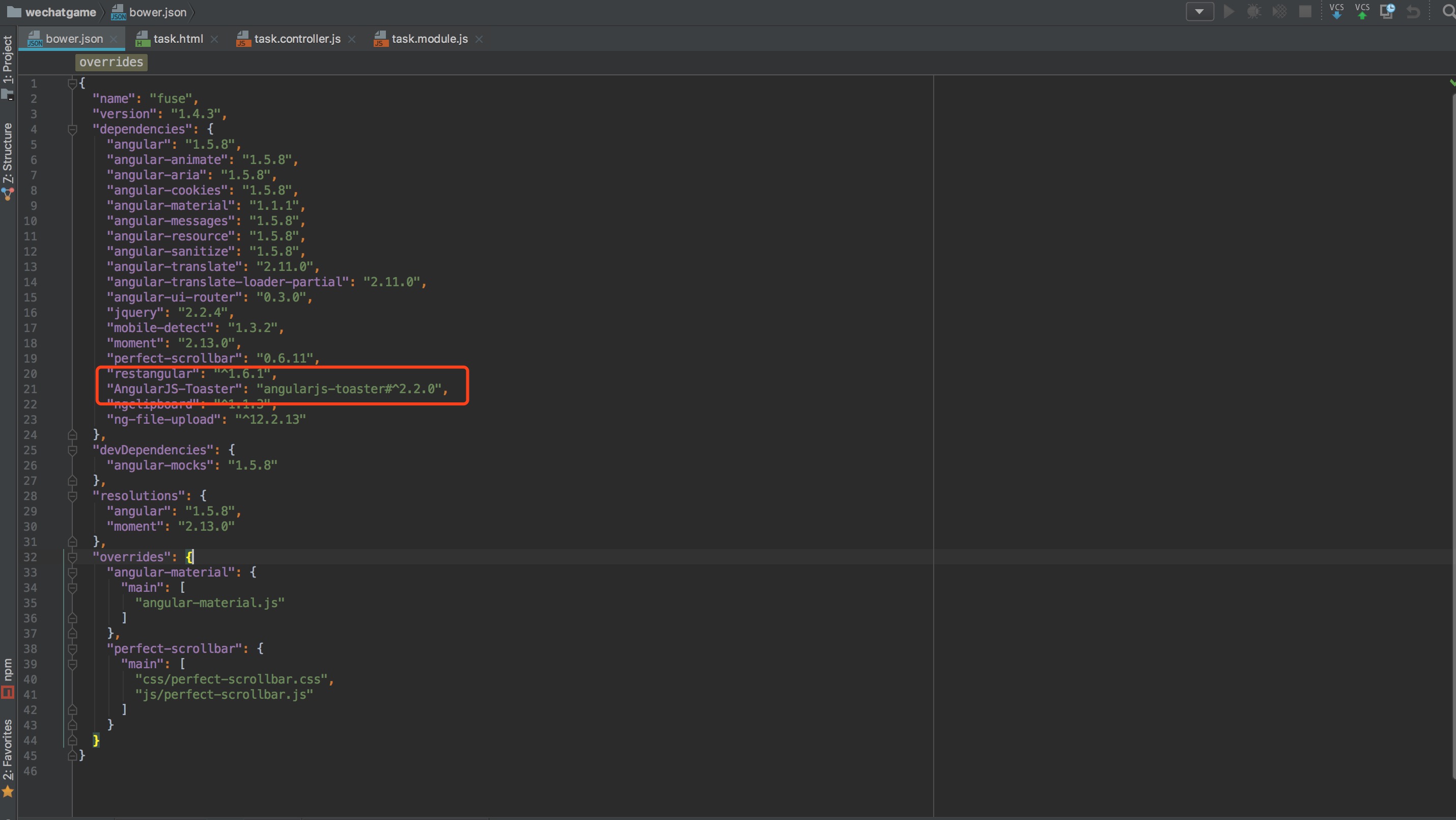
- Bower安装
bower install --save angularjs-toaster

2.2 添加容器
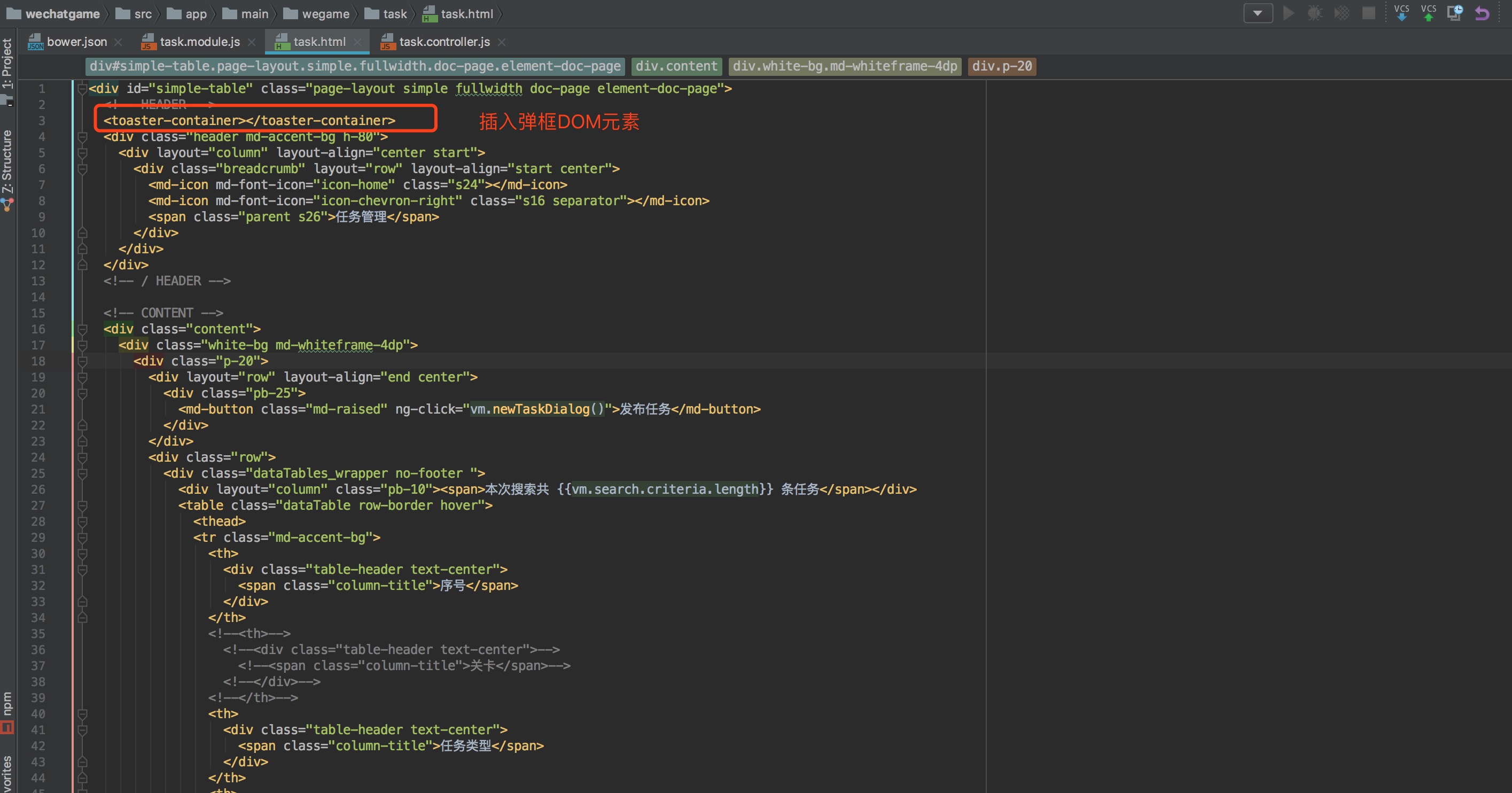
- 添加提示框容器指令
<toaster-container></toaster-container>

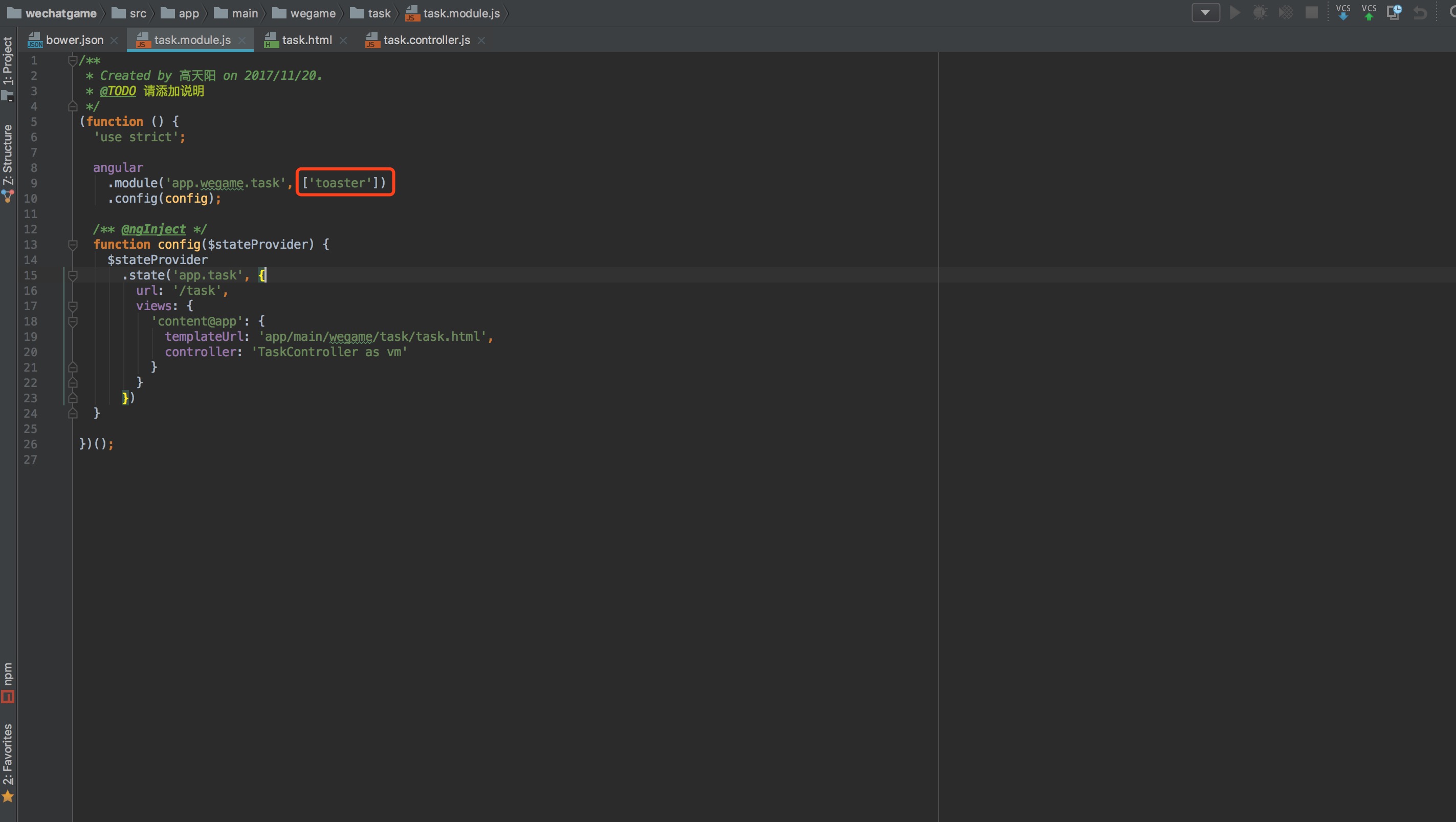
2.3 引入依赖
angular.module('main', ['toaster', 'ngAnimate'])
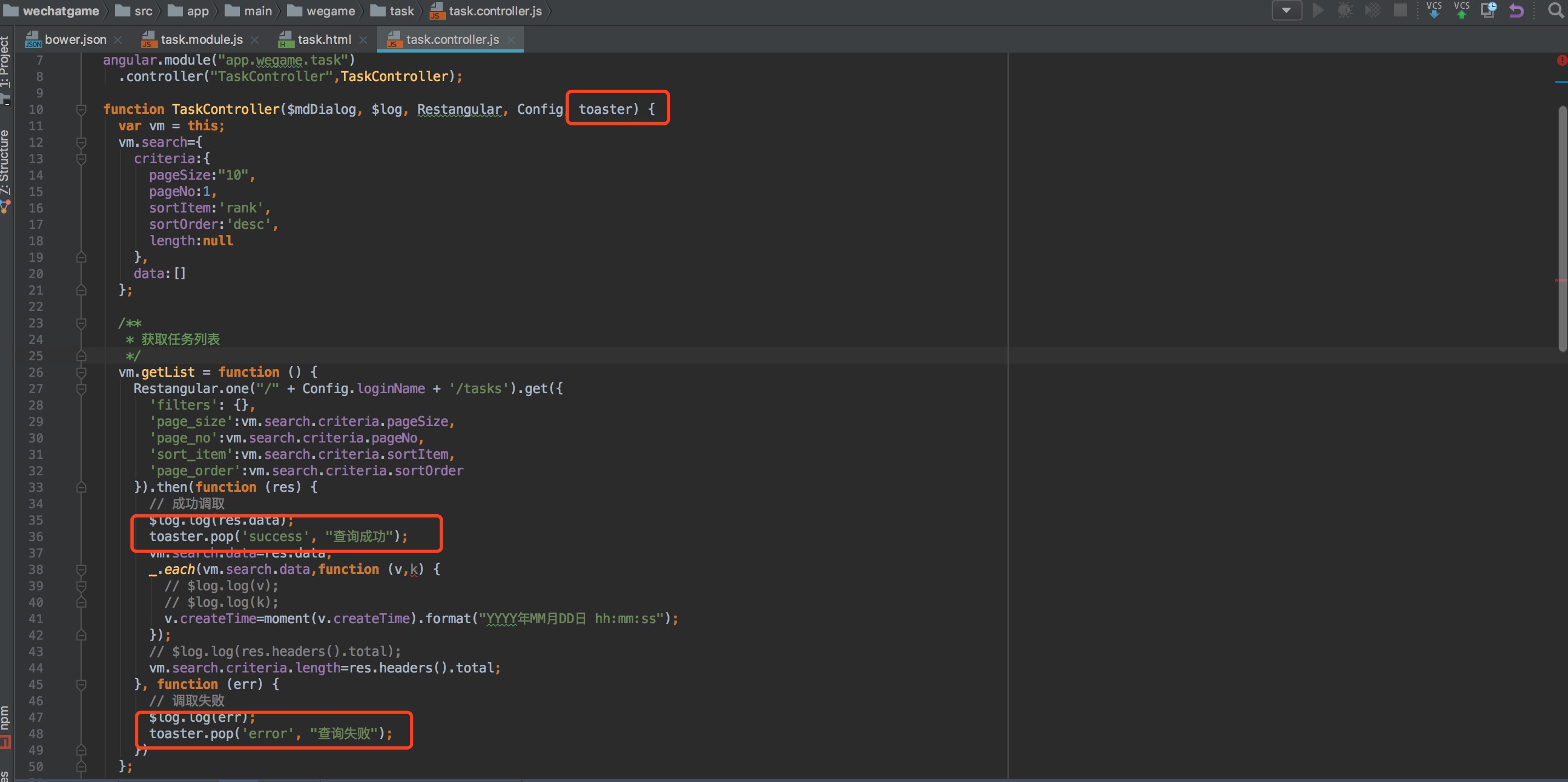
.controller('myController', function($scope, toaster) {
$scope.pop = function(){
toaster.pop('info', "title", "text");
};
});

2.4 使用
toaster.pop('info', "title", "text");
示例:
toaster.pop('success', "查询成功");
toaster.pop('error', "查询失败");